如何通過網(wǎng)頁設(shè)計(jì)告訴用戶在網(wǎng)站中的位置?
2017/11/3 17:22:21 技術(shù)文章網(wǎng)站一般使用以下元素來告知用戶所處位置:
1.品牌Logo:在頁面上展示logo可以標(biāo)識(shí)內(nèi)容所有權(quán),讓在內(nèi)頁著陸的用戶明白自己是在哪個(gè)網(wǎng)站上。通常,我們將logo放置于左上角,已保證當(dāng)用戶希望找到它時(shí),可以迅速的發(fā)現(xiàn)它。
2.導(dǎo)航上的視覺差異:借用導(dǎo)航文字的下劃線,或者文字顏色的變化等等,告知用戶自己是在哪個(gè)欄目里。研究發(fā)現(xiàn)這種方式在用戶識(shí)別位置上非常有效。
3.頭部信息:在正文標(biāo)題左上方放置的頭部信息也可以起到幫助用戶明確位置的作用。同時(shí)由于空間相比導(dǎo)航更廣,因此可以羅列更多的層級信息,在位置信息上的呈現(xiàn)可以更加豐富。
4.頁面標(biāo)題:頁面標(biāo)題是寫在html里的,對頁面內(nèi)容作出的最高度詮釋。在瀏覽器的標(biāo)簽、搜索引擎的搜索結(jié)果、歷史訪問記錄、收藏夾里呈現(xiàn)的都是頁面的標(biāo)題。描述性的、獨(dú)特的標(biāo)題有助于表明所有權(quán)、信息組織和頁面的特定內(nèi)容。
5.url:一個(gè)靜態(tài)化的可讀的url同樣也是告知用戶位置的一個(gè)重要標(biāo)識(shí)。其中與導(dǎo)航相關(guān)聯(lián)的層級信息非常實(shí)用,比如文章頁面的url帶有英文的article或者拼音的wenzhang等等都可以。
6.面包屑導(dǎo)航:與url相同,面包屑導(dǎo)航同樣彰顯了頁面的層級關(guān)系,相比url,面包屑導(dǎo)航用錨文本的形式可以更加清楚地描述各級頁面的主題。
7.文章線索:文章的發(fā)布日期,標(biāo)簽,頁面圖標(biāo),配圖等等都可以表現(xiàn)出站點(diǎn)的信息結(jié)構(gòu)或者時(shí)間的信息。
8.頁面視覺變化:不同色彩的文字,logo的變化以及其他清晰可見的視覺化差異,都可以讓用戶明確自己所處的網(wǎng)站位置已經(jīng)發(fā)生了改變。
結(jié)合實(shí)例,我們來看一下這些元素是怎么被使用的:

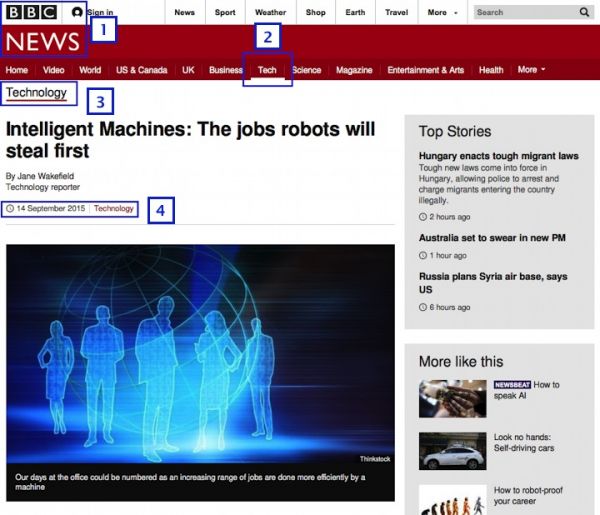
BBC使用了這四個(gè)元素來告知用戶所處位置:1.品牌與logo2.導(dǎo)航欄視覺差異3.頭部信息4.文章線索

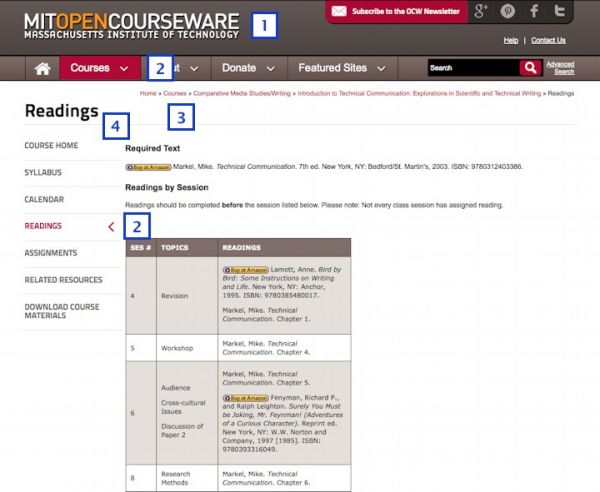
這個(gè)網(wǎng)頁采用了1.品牌名2.導(dǎo)航欄視覺差異3.面包屑導(dǎo)航4.頭部信息這四個(gè)元素來告知用戶所處位置。在截圖上未體現(xiàn)出來的其頁面標(biāo)題與url也很具有層次感。

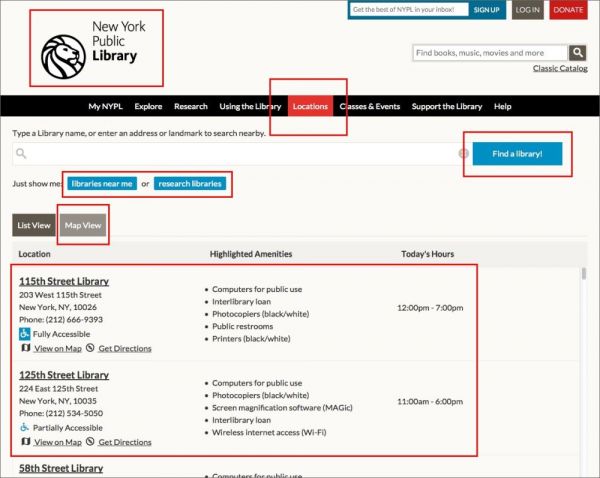
紐約公共圖書館的網(wǎng)頁同樣使用了導(dǎo)航欄的視覺差異(黑色→紅色)來告知用戶所處位置。帶有顏色的按鈕不光可以有效抓住用戶視覺,同時(shí)其描述文本極為清晰的闡明了該頁面的主要作用—支持搜索的圖書館明細(xì)列表。

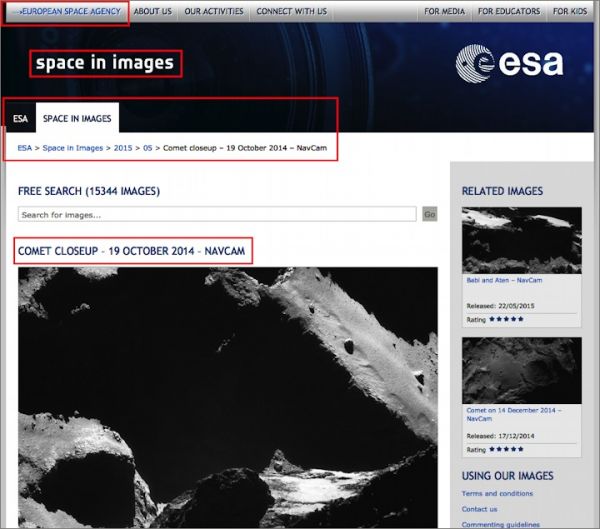
在一些目錄層次很深的網(wǎng)站上,借用導(dǎo)航欄的視覺差異來說明所處位置與網(wǎng)站的信息結(jié)構(gòu)非常困難。比如相冊類網(wǎng)站,按照年月日進(jìn)行歸類的照片內(nèi)頁,其所在的層級結(jié)構(gòu)非常深。這時(shí)候,面包屑導(dǎo)航起到的作用會(huì)被放大,這種情況下通常可以將面包屑導(dǎo)航設(shè)計(jì)的更明顯一些。該網(wǎng)頁中最明顯的位置標(biāo)識(shí)就是面包屑導(dǎo)航。
總結(jié)
用戶通常會(huì)借助多種元素來明確自己在網(wǎng)站中的位置,以防迷路。通常來講,url與頁面標(biāo)題等等不會(huì)展現(xiàn)在頁面視覺上的屬性,面對的受眾要比其他元素更小,如果能用設(shè)計(jì)來讓用戶清楚自己的位置再好不過。然而,url與頁面標(biāo)題的設(shè)置同樣不能大意,這兩樣是搜索引擎理解頁面與層級關(guān)系的重要指標(biāo),不可忽視。
 全國服務(wù)咨詢熱線
全國服務(wù)咨詢熱線
于閥企品牌整合推廣_files/erweima.png) 關(guān)注中閥微信平臺(tái)
關(guān)注中閥微信平臺(tái)